√100以上 html リンク 画像 236409-Html リンク 画像 別窓
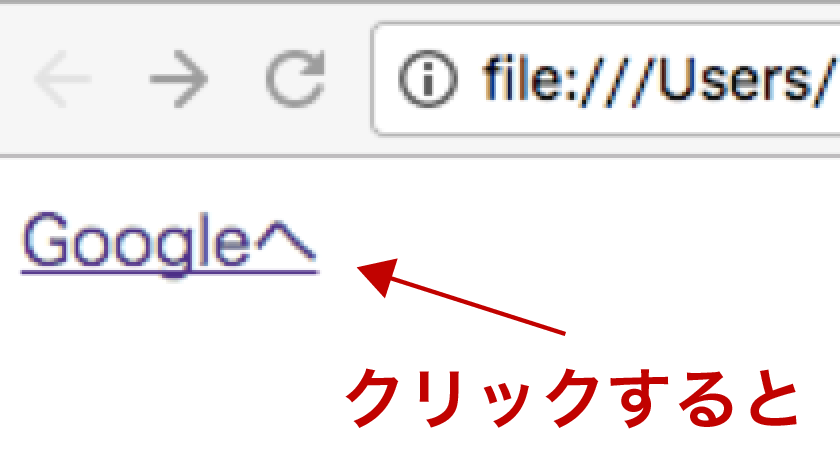
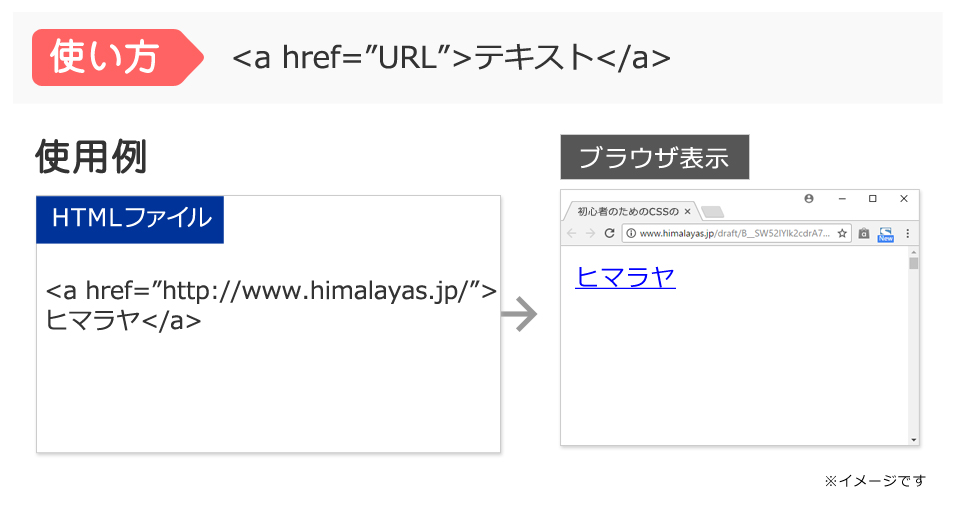
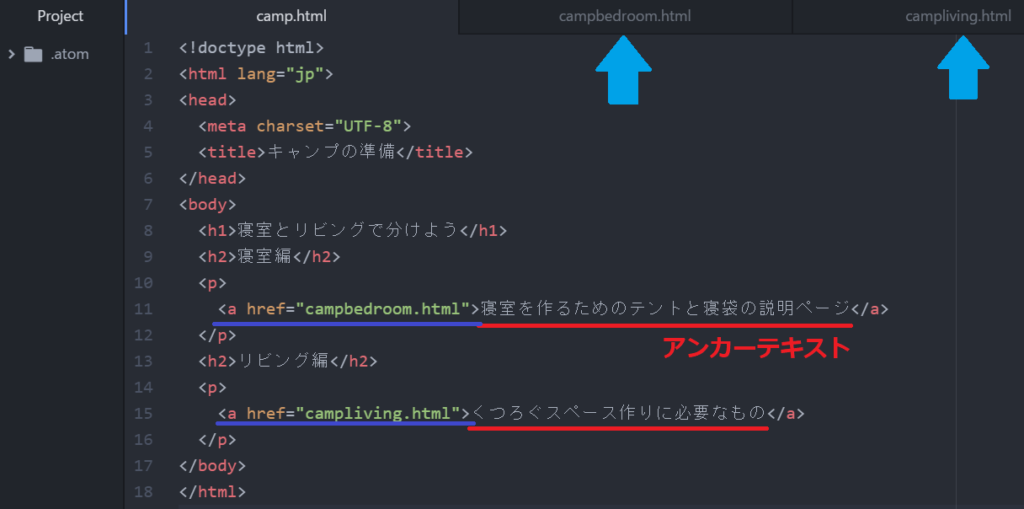
リンクは通常のように リンクタグ に 「href=""」 や 「target=""」 などの属性でリンク先やターゲットを指定し、 画像タグ には 「src=""」 や 「align=""」 などで、画像の場所や表示位置を指定しま文字や画像にリンクを設定するには a要素 を使います。 a要素でマークアップし、リンクを設定すると次のようになります。 リンク先のページファイル名は「href=""」に記述します。 これだけでクリックすると指定したファイルへリンクが設定できます。 ファイル名になっている部分をhttpから始まるURLにしてあげれば、外部のページとリンクできます。 次にHtmlタグの基本・書き方(リンクの張り方 画像・バナーにリンクを張る方法) テーマ: ホームページ作成の悩み(560) カテゴリ: パソコン,HTML,副業

はてなブログでリンク付きのボタンの作り方 コピペok 不器用だってやればできる
Html リンク 画像 別窓
Html リンク 画像 別窓-Feb 07, 19 · 初心者向けHTML入門:書き方の基本とタグの使い方 試しに「サルワカくんの顔の画像をクリックするとサルワカのトップページに飛ぶ」ボタンを作ってみます。 HTMLコード 顔を踏んでね↓ ブラウザ表示 「サルワカHTMLタグ・スタイルシート・特殊文字等の早見表 ★このウェブサイトについて ごあいさつ HTMLクイックリファレンスは、ホームページ制作について順序だてて説明するというより、 知りたい項目をピンポイントで表示する早見表や辞書のイメージで制作しています。



Htmlアンカーリンク A Hrefタグ とは 使い方と別ページ Target Blank について Seoラボ
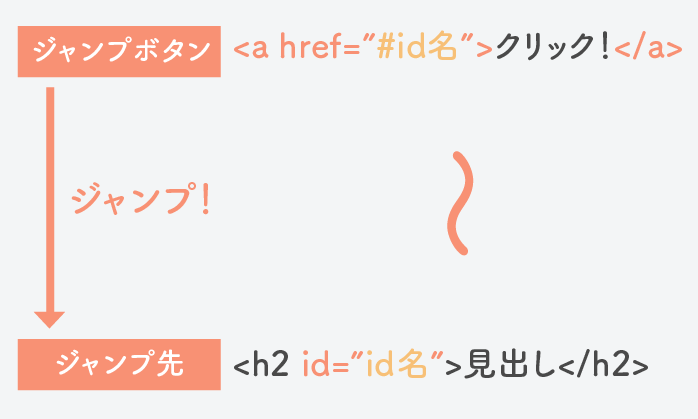
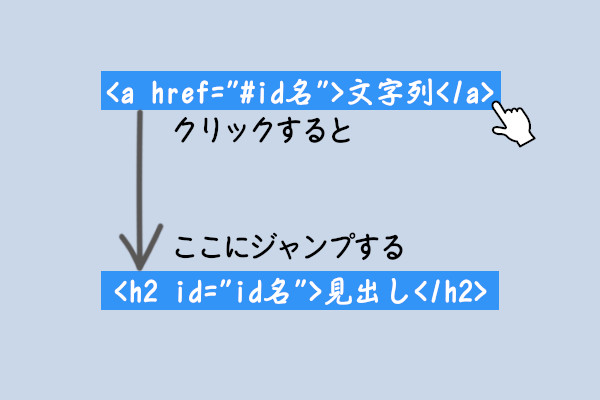
︎ htmlで画像サイズを変更する方法は?注意点も合わせてご紹介! ︎ htmlで画像をリンクとして設定しよう!簡単な使い方とサンプルコードを解説! ︎ htmlで画像の位置を任意の場所に設定しよう!サンプルコードで解説!Apr 23, · htmlのページ内リンクとは、テキストや画像をクリックした際に、ページ内の指定した場所にジャンプ(遷移)させる処理のことを指します。 ページ内リンクの役割 ページ内リンクは、主に2つの役割を果たすために設定されます。 ユーザーの操作性向上Apr 11, 17 · HTMLで画像をリンクにするには、タグの中にタグを配置します。 ※タグが理解できていない人は、 タグについて解説した記事 をご覧ください。
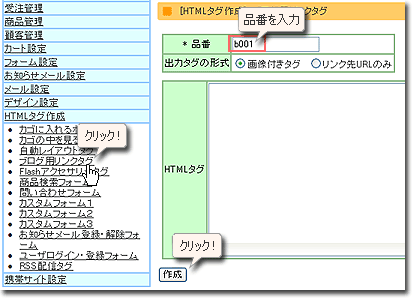
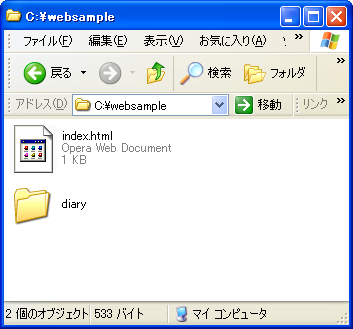
Sep 08, 19 · それなのでリンク画像はリンクテキスト部分をテキストとしてではなく、画像で表示してますよというHTMLをa要素の中にimgタグで指定をすることでリンク画像をクリックできるようになるというわけです。 リンクした画像を別タブで開く作り方パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。・ ↑バナーが表示されます! ・ ↑バナーをクリックでリンク先のURLを表示します! 関連記事:画像やCSSファイルをアップロードしたい
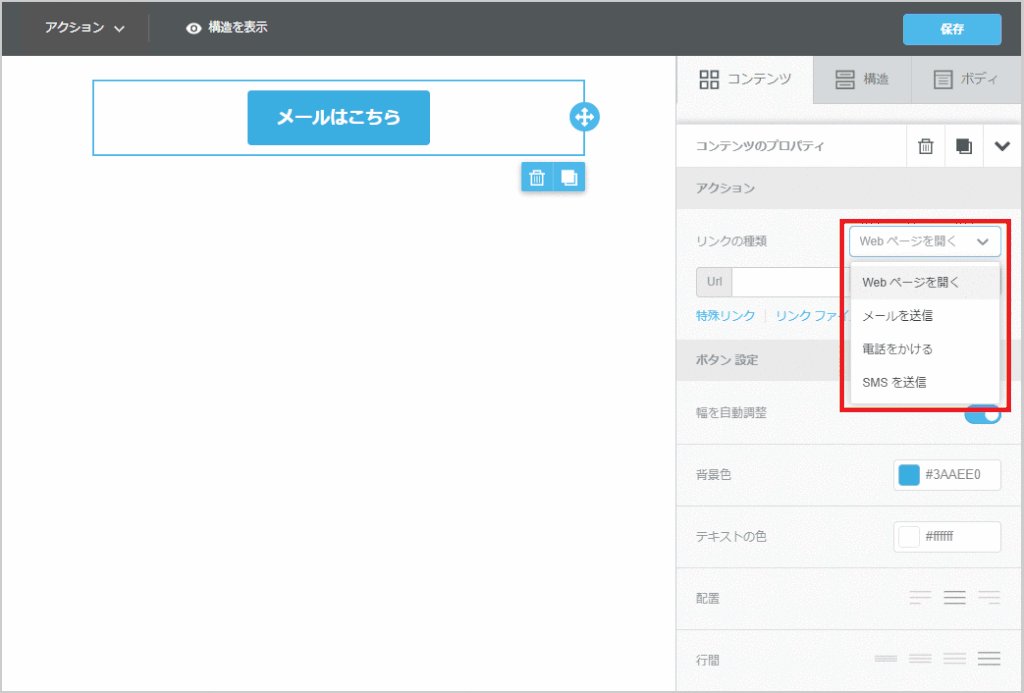
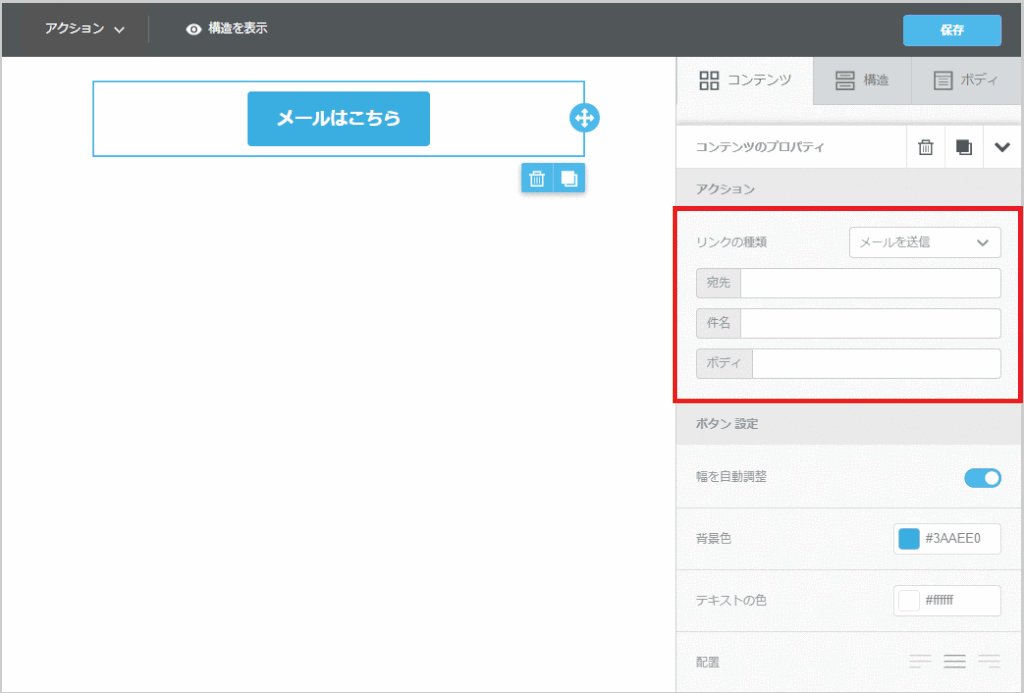
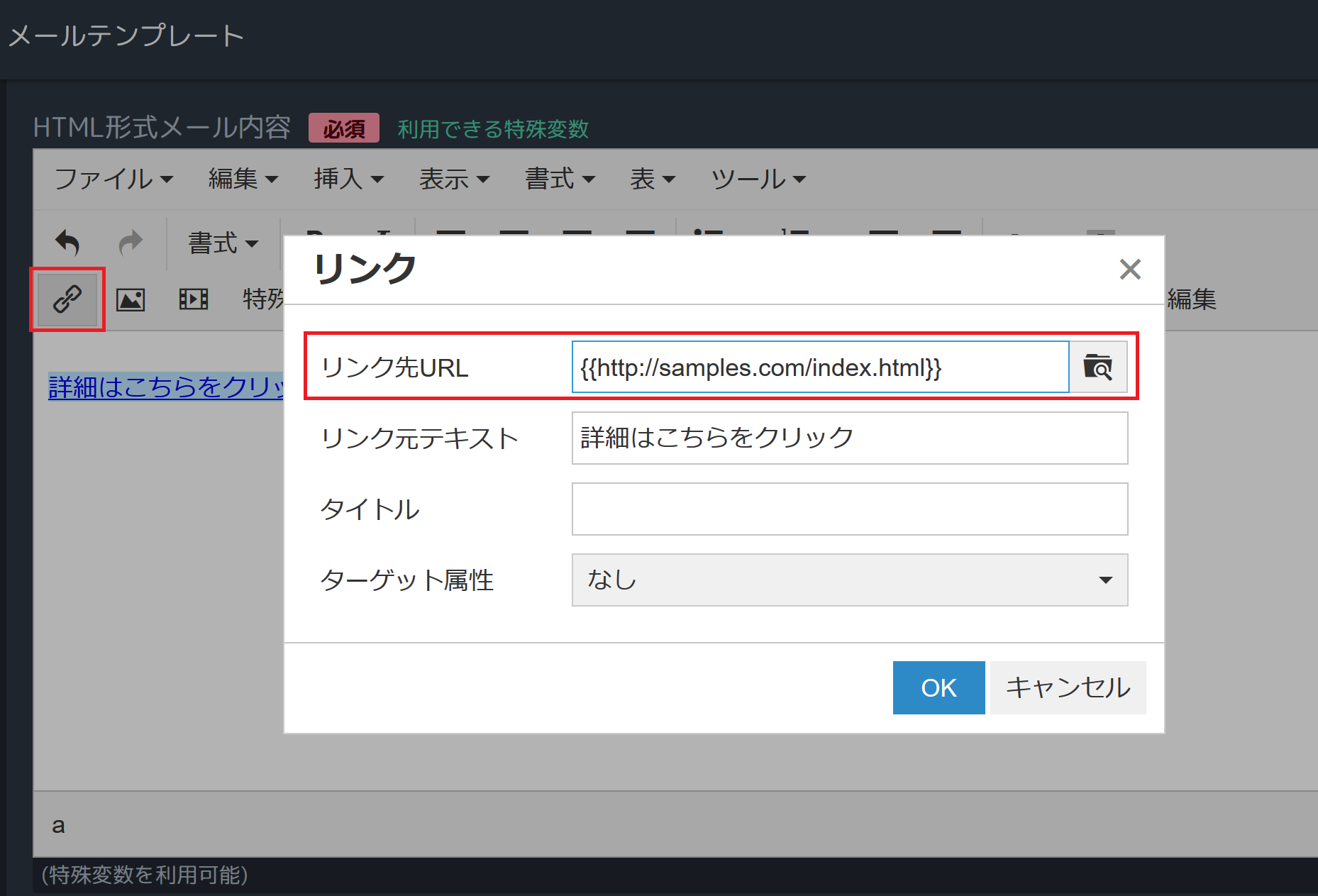
今回は 画像を貼り付けるタグ と リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を表示させるタグに変わります。 任意の摜 N ^ O scrollbar=yes/ X N o Lno/ X N oA要素の中にimg要素を配置すると、画像でリンクすることができます。 画像の境界線について 画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。



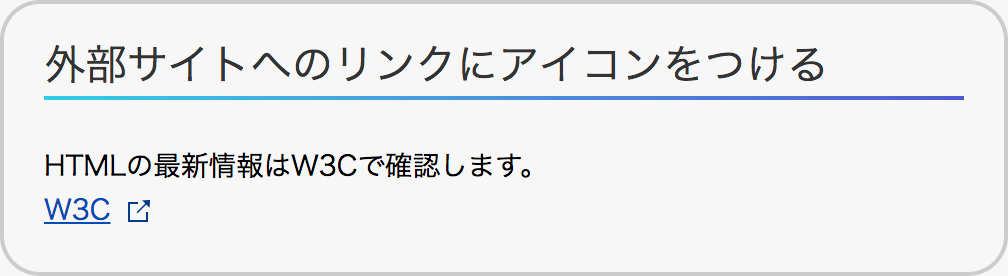
外部サイトへのリンクにアイコンをつける Graycode Html Css



Htmlアンカーリンク A Hrefタグ とは 使い方と別ページ Target Blank について Seoラボ
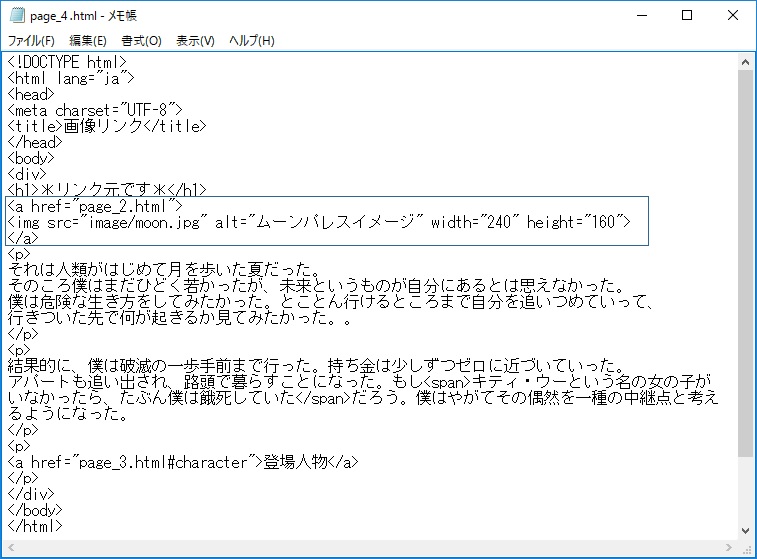
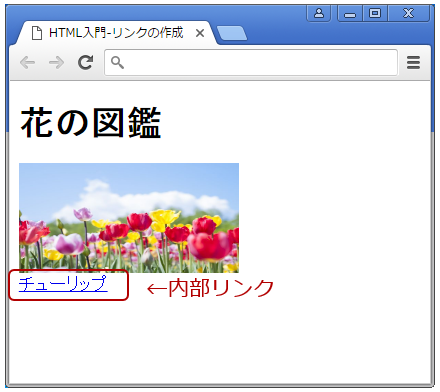
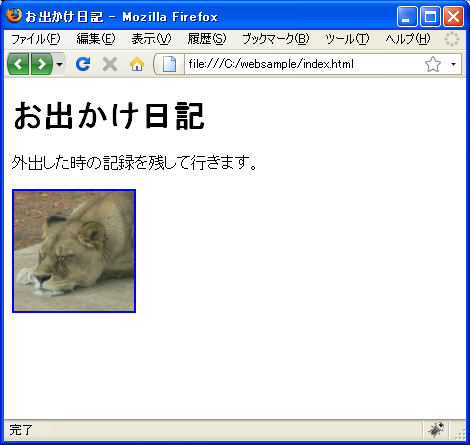
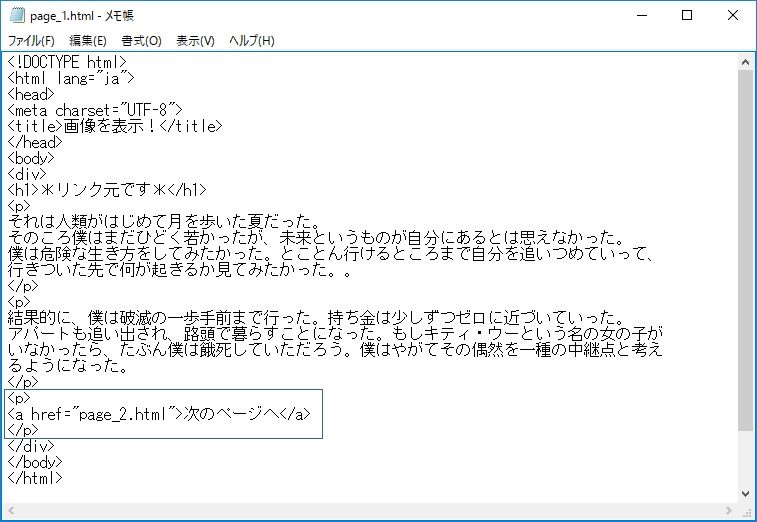
Oct 03, 18 · 画像を表示するタグを、アンカーテキストを書き込んでいた場所に記載します。 すると、画像をクリックすると指定したページに飛ぶリンクになります。Htmlリンクタグ作成 スクロールhtmlタグ 改行削除ツール 色付きリンク(アンカータグ) 簡単文字色付け(16色) 160色から選べる文字色付け 文字のスタイル・サイズ・色変更 文字・画像の表示位置指定 画像や写真に影をhtmlタグで リンクタグ作成 グラデーションここでは、リンク元のHTMLファイルを「 page_1html 」、リンク先のHTMLファイルを「 page_2html 」としました。 そして、確認しやすいように、リンク先のファイルにのみ画像を挿入しました。 目次へ戻る 1.3 a要素でリンクを設定



Htmlリンクタグの使い方が一目でわかる 3つの便利な知識も紹介 Udemy メディア



バナーなど画像にリンクを設定する Graycode Html Css
リンクタグのhtml 利用したいリンクタグのhtmlタグをマウスでコピーしてhtmlタグ練習ページなどに貼り付けてurl(アドレス)の部分を消して移動先のアドレスを入れて下さい! 次に画像のアドレスの部分を消して使う画像のアドレスを入れて下さい! 説明文を入れる場合はもっと便利なリンクHTMLのでリンクをタップして電話を発信させる方法 HTMLのを使用してリンクをタップしたら電話番号を発信する方法を解説します。 ハイフンの有無や国際電話での書き方やスマホでのみ電話番号発信を有効にする方法、safariとIE Edgeでの自動リンク設定の無効方法など 「」に関する疑問を全て解消 することができますよ。画像にリンクを貼る 画像にリンクを貼る場合も文字と同じでを使用します。 ただし画像にリンクを貼った場合、周りに余計な線が付いてしまいます。 枠線をなくしてスッキリとさせるためには、画像の指定の所に border=0 と付け加えれば枠線がなくなります。



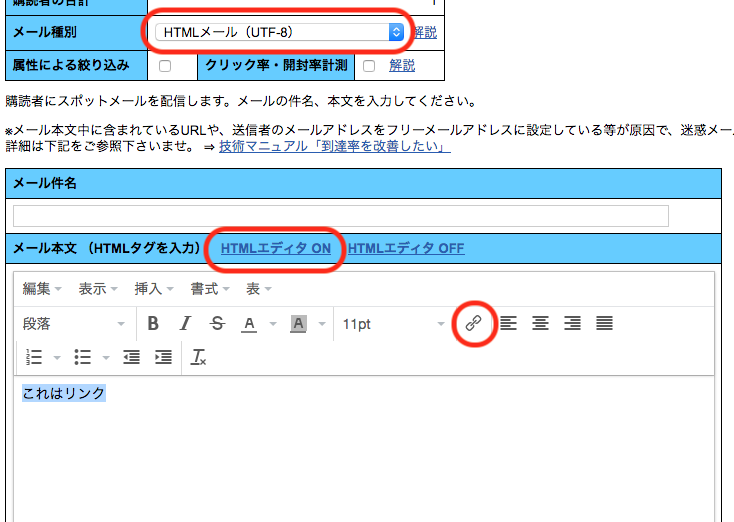
Htmlメールの リンク の効果や作成方法についてご紹介 メルラボ



Htmlの A Href Tel で電話番号のリンクを設定 Pcでは無効にするcssやjqueryの書き方も紹介 Kubogen
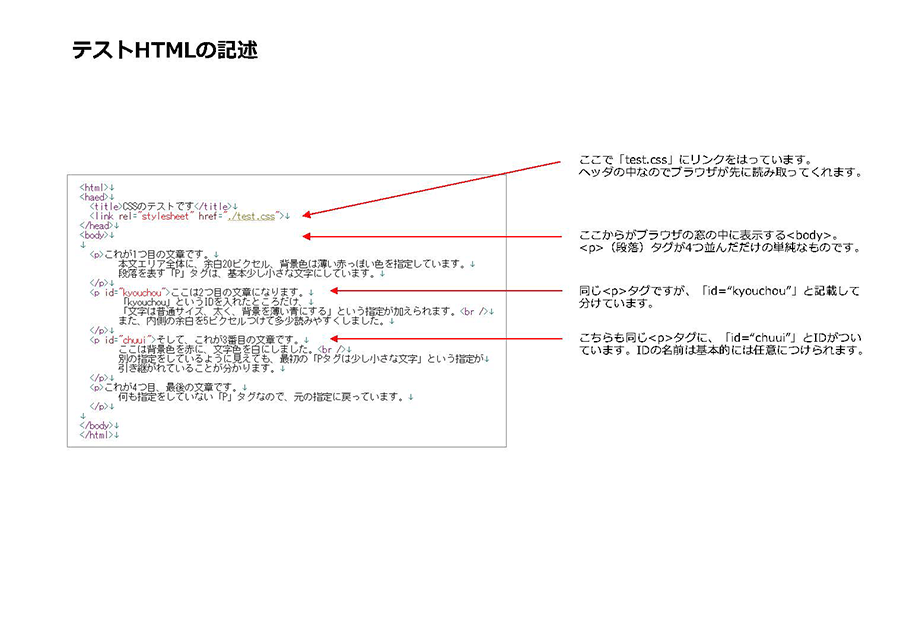
ヘッダーに画像を入れるHTMLタグはimgタグにalt属性をつけて使います。 HTML 複数ページの作成は2ページ目以降をindexhtmlにリンク HTMLで複数のページを作成してindexhtml以外も作成していこうと思います。 基本的な作成しかしないので、HTMLで複数の画像ファイル名のところは neko/nekogif となります。 逆に画像を貼るページが neko というフォルダーの中にあり、画像がその外にある場合は /nekogif となります。画像の下部に表示される、Windows XP, Windows Vista, Windows 7, Windows 8, Windows 10のリンクをクリックすると上部の画像が変更される動作です。 リンクをクリックすると、LinkClick()関数が呼び出されます。



画像にリンクをつける Htmlタグ一覧 Htmlタグボード



Htmlでリンクを設定する方法 外部サイト 別ファイル ページ内 Youtube



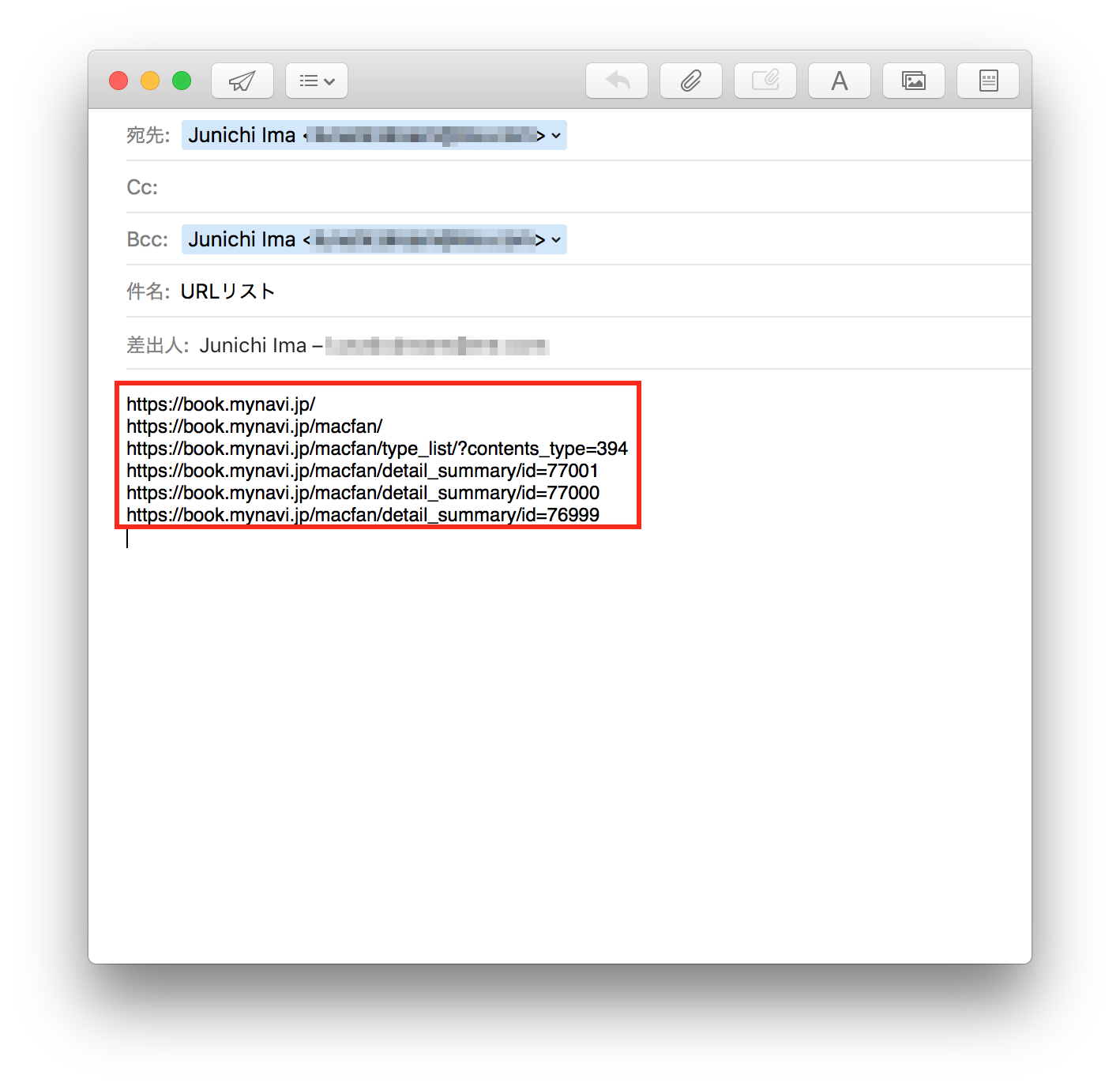
Url一覧を簡単にリンク付きのwebページにする Macfan


リンク 超初心者のためのホームページ作成講座



実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ


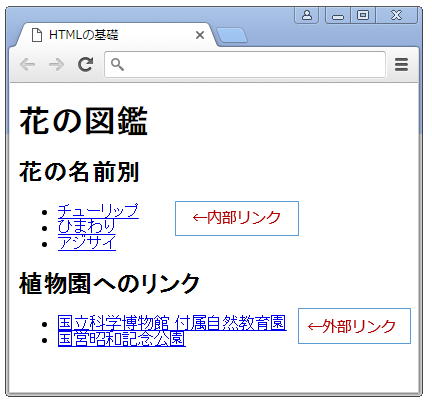
内部リンクと外部リンク 40代が会社を捨てて フリーランスになると



はてなブログでリンク付きのボタンの作り方 コピペok 不器用だってやればできる



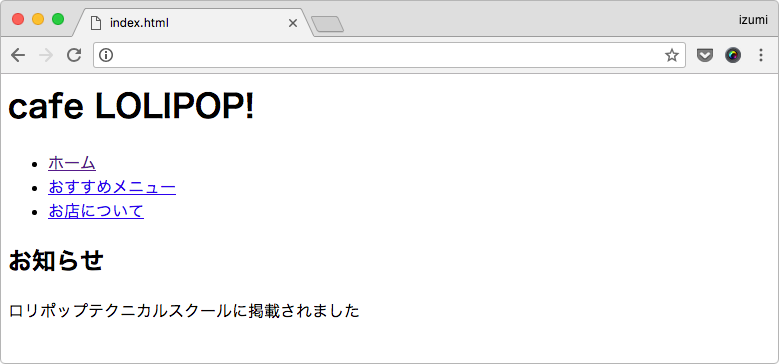
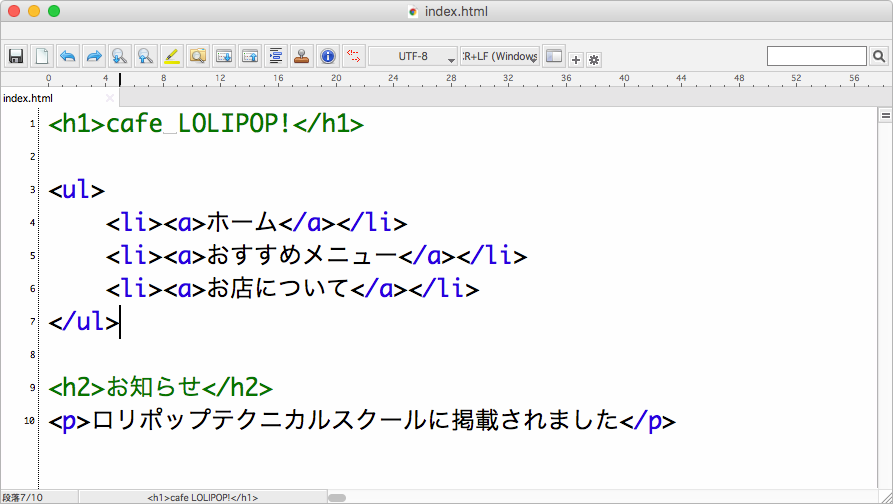
第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー



Htmlのリンク Aタグ の書き方を初心者向けに解説



Htmlのアンカーリンクでページ内リンクを設定する マインドステージ



Htmlのリンク Aタグ の使い方 コンプリートガイド



リンクを設定しよう Html 入門 レッスン Creatorquest



6 1 ハイパーリンクタグ


はじめてのhtml入門 リンクのやり方 ほぷしぃ



Html リンクタグを設定したことによるレイアウト崩れ Teratail



A Href Htmlリンクの作成 サービス プロエンジニア



Htmlメールでメールアドレスをリンクにする方法 めるめるの使い方 使い方マニュアル クラウド型メール配信のims マニュアル Faq



Html Link リンクを設定してみよう プログラマカレッジ



初心者さんのためのwebサイト制作に役立つリンク集 Webクリエイターボックス



Htmlのフッター作成 コピーライト と フッターメニュー をマークアップ



ページ内リンクをcssで意図した通りに設定する裏技 力技 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア



リンクボタンを横並びの一覧で表示する方法


初級ホームページ作成講座 内部リンクの張り方


Webページのリンク



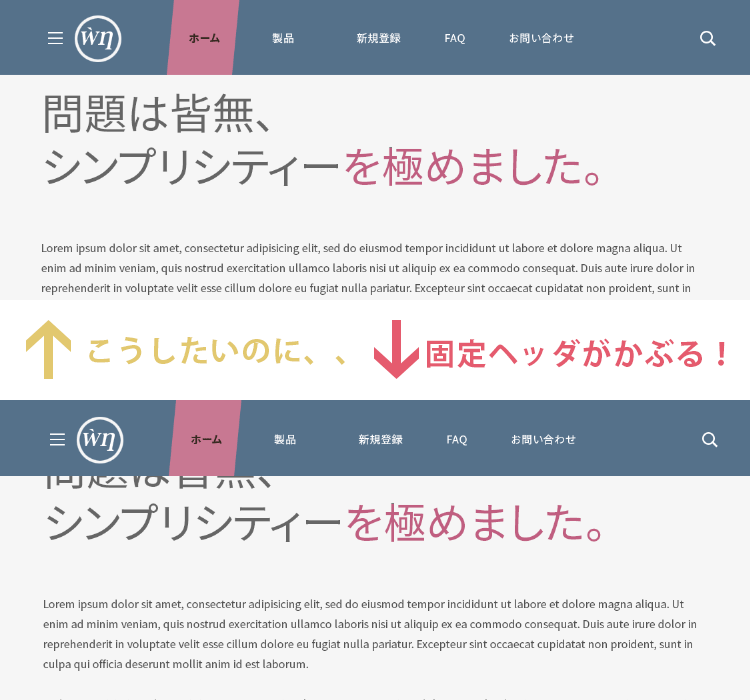
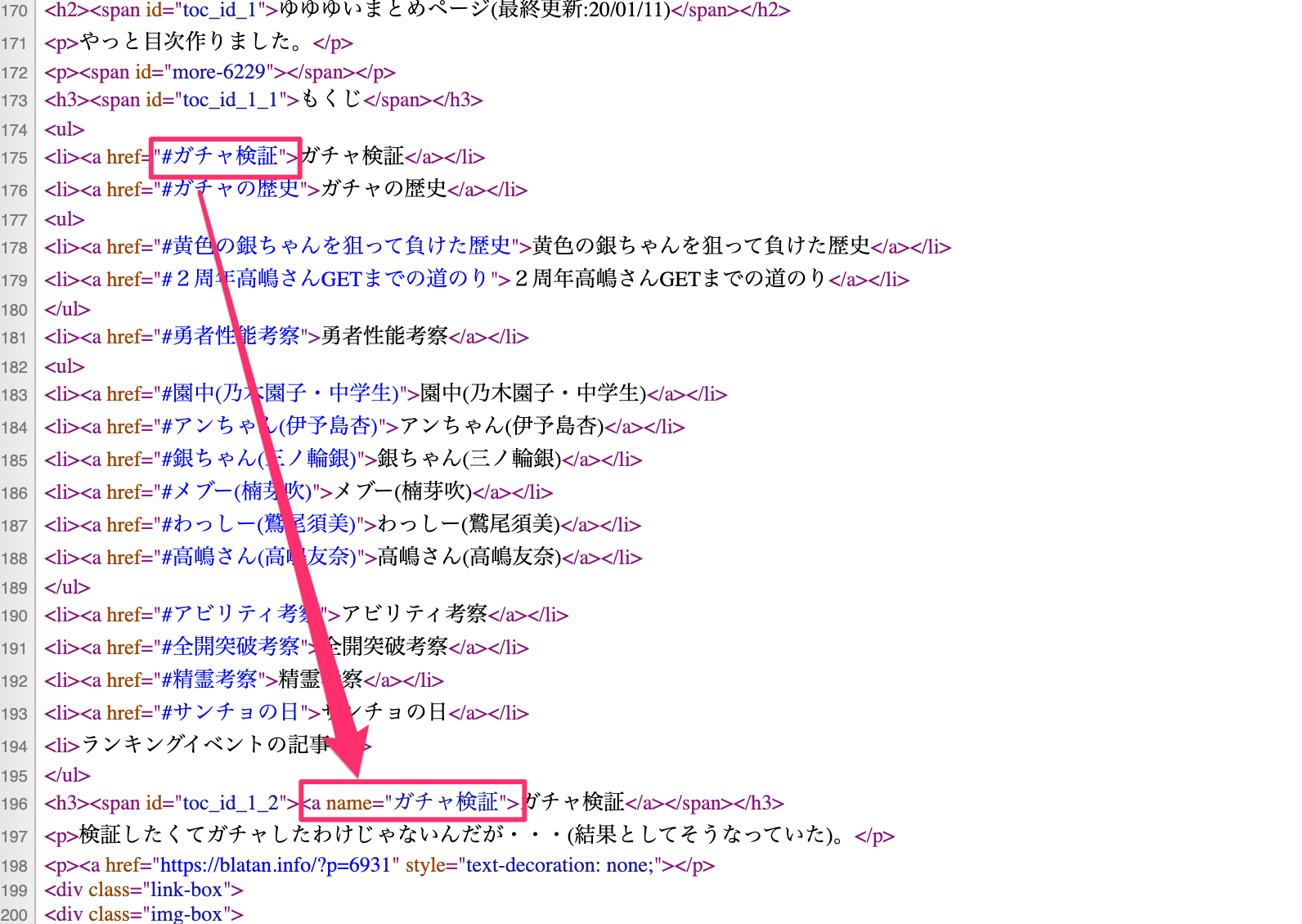
Html ページ内リンクの宛先指定するのが知らない間にid属性に変わっていた件 ブラタン堂



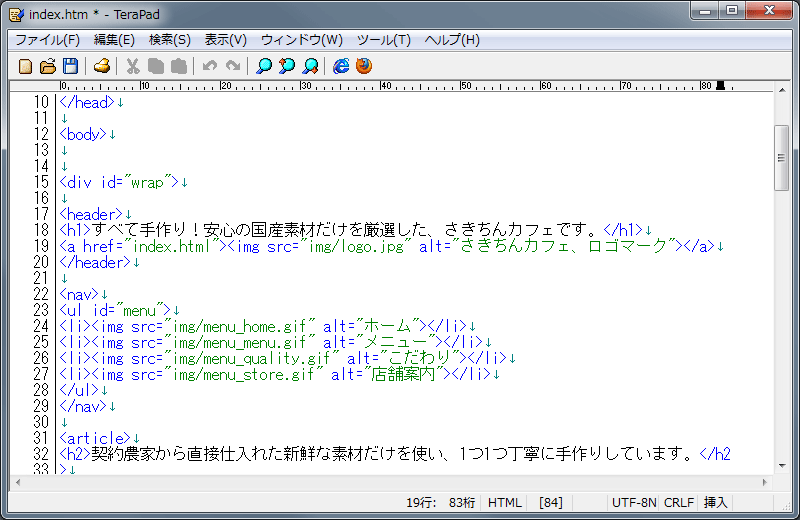
トップページのリンクを設定しよう さきちんweb



第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー



Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus


練習問題 ページ内リンク



Html基礎編 リンク



Japimage 画像 Html リンク



関連リンクを書く Related Links Link Linktext Desc



第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー



Html Aタグ アンカータグ の使い方 うるチカラ



Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About



Htmlリンクタグの使い方が一目でわかる 3つの便利な知識も紹介 Udemy メディア



はじめてのhtml アンカータグ A でリンクを貼る方法とcssデザインサンプル


リンクの設定 Iq Cmsサポート



リンクの文字とリンクの文字を横に並ばす時に適度にスペースを入れたい Html Css 教えて Goo


ハイパーリンクを指定する ウェブ制作チュートリアル



Step1



Htmlのテキスト中のurlをリンクに置き換える At Softelメモ



リンクジュースを正しく流すためのhtmlとcssこそgoogle Seoのプリミティブなシグナル Yahoo Seo Google


練習問題 リンクの挿入



Htmlタグいじるだけでamazon 楽天へのリンクを ボタンっぽく 表示する方法 桃とロングスカート



Html ファイルをダウンロードするリンクの設置方法 Recooord ホームページ制作で扱うコード プログラムを掲載



Htmlとcssの記述 今さら人に聞けないwebの仕組み Web担当者forum


リンクを設定するhtml 無料ホームページ作成 Html入門



Htmlでlinkタグとscriptタグを使ってファイルを読み込む方法 初心者向け Techacademyマガジン



A Href Htmlリンクの作成 サービス プロエンジニア


Html バージョンを表示するにはこちらをクリック リンクを使用してメールを表示すると 山括弧の後の文字と山括弧内のテキストが削除されます



画像へのリンク設定 リンクの設定 ホームページ作成入門



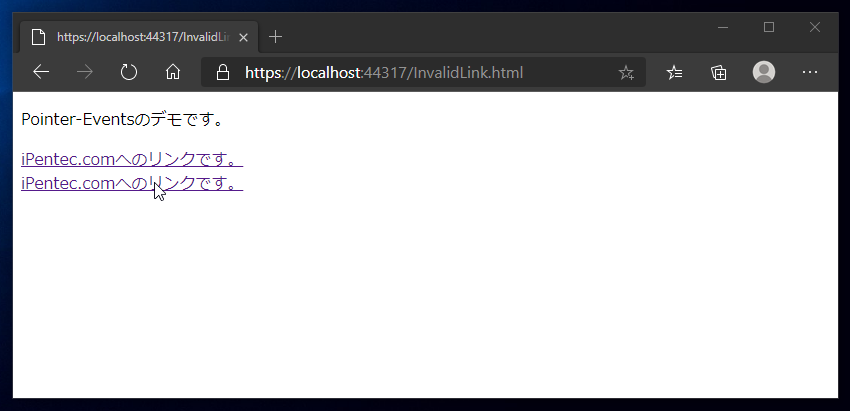
Cssでリンクを無効にする Css Tips



リンクの貼り方 エキサイトブログ ブロ友パソコン相談室



Html コピペok Div要素いっぱいにa要素のリンク範囲を広げてボタンを作る Progriro Blog



初心者 Htmlリンクの飛ばし方 飛ばない時の対処法 うぇぶたま



Html Link リンクを設定してみよう プログラマカレッジ



Linkを表すa要素とhref属性 ロクなblog


各htmlファイルのリンク先をリスト保存 なでしこプログラム



Seに役に立つツール Html Css 簡易リンク集の作成方法 Qiita



Htmlでlinkタグとscriptタグを使ってファイルを読み込む方法 初心者向け Techacademyマガジン



Html リンク 多機能で優れたリンクの作り方大全集 テックキャンプ ブログ



リッチテキストエディター



下の階層のページへリンク リンクの設定 ホームページ作成入門



初心者向け Htmlで画像にリンクを付ける方法 Codecampus



リンクを設定しよう Html 入門 レッスン Creatorquest



初心者向け Htmlで画像にリンクを付ける方法 Codecampus



はじめてのhtml 自作リンク集を作成する備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録



Amazon Com Html And Css Introduction Link Japanese Edition Ebook Daidou Mamoru Kindle Store



別サイトへ飛ぶ 外部テキストリンクの後ろにつけるアイコン ホーリーのブログ ホリブロ


Excelデータへのハイパーリンク設定



実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ


Javascriptで画像とリンクを動的に変更する 備忘録



Htmlでページ内リンク ジャンプ をスクロールする方法 Seoラボ



Htmlでアンカータグを使う方法 初心者向け Techacademyマガジン



Html基礎編 リンク



ページジャンプ Wordpress Org 日本語



Html ページ内リンクの作り方 記事の途中に飛ばすには


Htmlとは Htmlの基本



第3回 偽メールを見破る 2 Htmlメールのリンク偽装にも要注意 日経クロステック Xtech



リンク集の作成方法 ウェブリブログサポート



Html形式メールの トラッキングurlの置換 ができない Satoriサポートセンター



Html ページ内リンクの記述方法 記事内を自由に飛ばそう Gee Base



Amazon Com Html And Css Introduction Link Japanese Edition Ebook Daidou Mamoru Kindle Store



Url一覧を簡単にリンク付きのwebページにする Macfan



テキストメールとhtmlメールでのurl記載方法 アスメル技術マニュアル



リンクのhtmlタグ A Href A



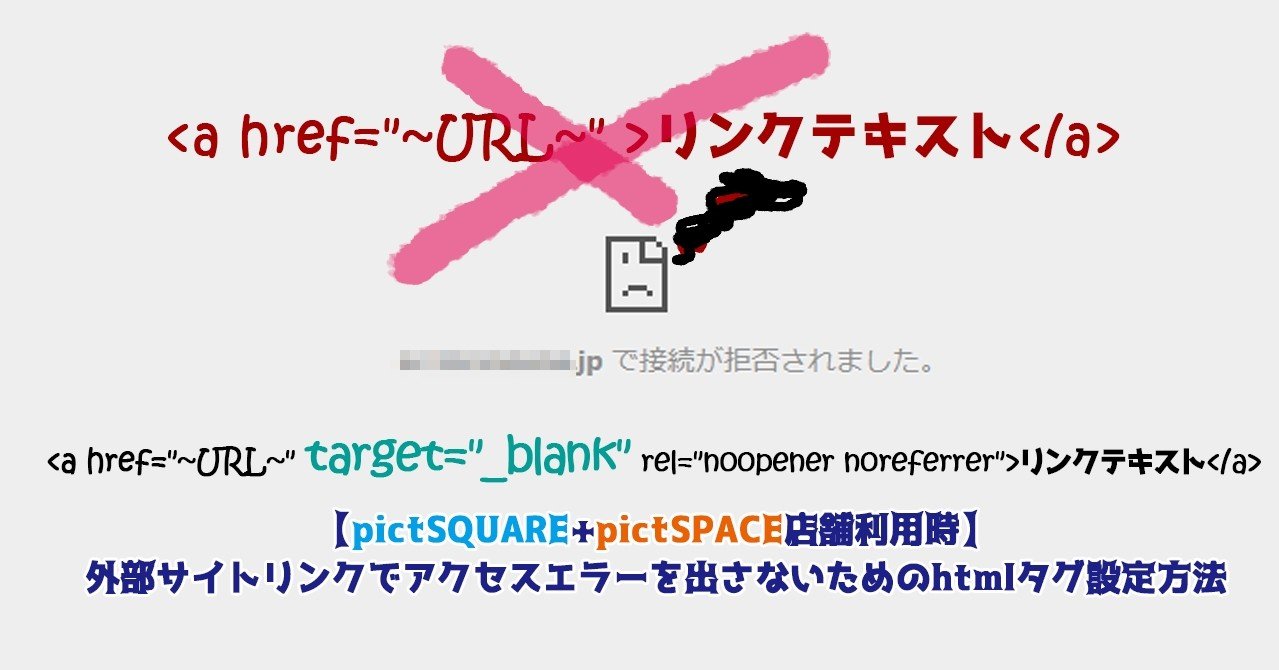
Pictsquare Pictspace店舗利用時 外部サイトリンクでアクセスエラーを出さないためのhtmlタグ設定方法 Plutra Plus 告知 Note



いまさら聞けないhtml Part3 要素を埋め込む 日経クロステック Xtech



Html 3つのリンクについて Laptrinhx



Html タグを本文に貼り付ける アメブロ機能 バーナーリンク テキストリンク編 シンプルにアメブロを極める ブログパーツ 解析ツール webサイト活用術



Html5のhref属性の使い方まとめ リンクの基礎から徹底解説 ポテパンスタイル



画像にアンカーリンクを付ける方法 Jimdo虎の巻



Step1


コメント
コメントを投稿